Lastschrift
1.1 Allgemeines zur Lastschrift
1.1.1 Ablauf einer Lastschrift-Zahlung im Internet
2 1cs Online Bezahlsystem Schnittstelle: Formular
2.1 Diagramm zum Prozessablauf per Formular
2.3.8 Programmierung und Test des Formulars
2.4 Allgemeine Parameter der Schnittstelle
3 1cs Online Bezahlsystem Schnittstelle: Server-zu-Server
3.1 Diagramm zum Prozessablauf per Server-zu-Server-Verbindung
3.2 Aufruf der Schnittstelle: allgemeine Parameter
1. Über die Lastschrift
1.1 Allgemeines zu Lastschrift
Logo

| Info | Typ |
| Das 1cs Online Bezahlsystem ermöglicht Ihnen die Abwicklung der beim Kunden beliebten Zahlart Lastschrift und ist dabei vollständig SEPA-kompatibel. Optional mit Sperrlistenprüfung und Zahlungsgarantie. | Zahlungen per Lastschrift |
Das 1cs Online Bezahlsystem kann elektronische Lastschriften (ELV) in Deutschland mit einer Sperrlistenprüfung kombinieren, die Ihnen bei geringen Kosten eine hohe Sicherheit bietet: Zum einen prüft das 1cs Online Bezahlsystem, ob die Kontonummer des Kunden in großen Handelsunternehmen gesperrt ist. Zum anderen können Sie Betrug vorbeugen, indem Sie Umsatzlimits pro Tag, Woche oder Monat festlegen, die eine Kontoverbindung nicht überschreiten darf.
Da es erheblich mehr Konten als Kreditkarten gibt, wird eine Vielzahl der Internet-Einkäufe per Lastschrift bezahlt. Das Lastschriftverfahren ist aber für Händler ohne Sperrlistenprüfung unsicher: Bei ELV findet keine Autorisierung statt, weil eine Bonitätsprüfung auf dem Konto des Kunden nicht möglich ist. Deshalb kommt es bei ELV häufig zu Rücklastschriften aufgrund ungedeckter Konten.
Die Sperrlistenprüfung verbindet die Vorteile der Lastschrift mit einer höheren Sicherheit durch die Sperrlistenprüfung und individuelle Umsatzlimits.
1.1.1 Ablauf einer Lastschrift-Zahlung im Internet
Um mit Hilfe einer Lastschrift zu bezahlen, wählt der Kunde an der Internet-Kasse die Zahlungsmethode Lastschrift aus und gibt auf einer Internet-Seite seine Kontoverbindung ein. Diese Internet-Seite ist mit SSL verschlüsselt, um die Kontodaten während der Übertragung vor Abhören und Manipulation zu schützen. Nach der Eingabe prüft das 1cs Online Bezahlsystem, ob die Kontoverbindung gesperrt ist und ob das Umsatzlimit für dieses Konto erreicht ist. Nach erfolgreicher Prüfung zieht das 1cs Online Bezahlsystem die Lastschrift bei der Bank des Kunden für Sie ein.
1.1.2 SEPA-Lastschrift
Seit 1. Februar 2014 sind mit SEPA einheitliche Regelungen für den bargeldlosen Zahlungsverkehr in Kraft getreten. Hierfür werden IBAN (International Bank Account Number) und BIC (Bank Identifier Code) als Kontodaten genutzt. Mit dem 1cs Online Bezahlsystem lassen sich Lastschriften SEPA-konform abwickeln.
1.1.3 Zeiträume für Rückbuchungen
Je nach SEPA Mandat hat der Endkunde unterschiedliche Zeiträume, in denen Rückbuchungen ausgelöst werden können.
• Autorisierte SEPA Mandate (am POS über PIN/Unterschrift): Der maximale Zeitraum, in welchem der Endkunde eine Rückbuchung auslösen kann, beträgt in diesem Fall 8 Wochen ab Zahlungsdatum.
• Unautorisierte SEPA Mandate (bei E-Commerce-Zahlung): Der maximale Zeitraum, in welchem der Endkunde eine Rückbuchung auslösen kann, beträgt in diesem Fall 13 Monate ab Zahlungsdatum.
2. 1cs Online Bezahlsystem-Schnittstelle: Formular
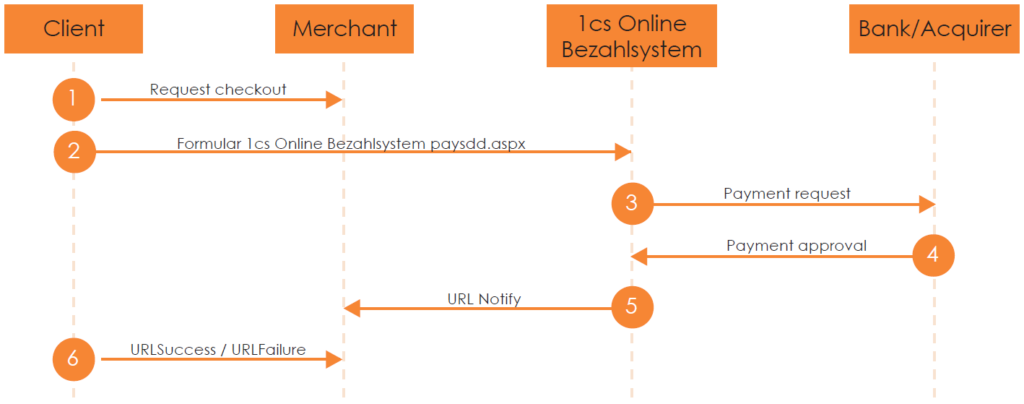
2.1 Diagramm zum Prozessablauf per Formular

2.2 Online Bezahlsystem Schnittstelle: Definitionen
2.2.1 Datenformate
| Format | Beschreibung |
| a | alphabetisch |
| as | alphabetisch mit Sonderzeichen |
| n | numerisch |
| an | alphanumerisch |
| ans | alphanumerisch mit Sonderzeichen |
| ns | numerisch mit Sonderzeichen |
| bool | Bool’scher Ausdruck (true oder false) |
| 3 | feste Länge mit 3 Stellen/Zeichen |
| ..3 | variable Länge mit maximal 3 Stellen/Zeichen |
| enum | Aufzählung erlaubter Werte |
| dttm | ISODateTime (JJJJ-MM-TTThh:mm:ss) |
2.2.2 Abkürzungen
| Abkürzung | Beschreibung | Kommentar |
| CND | Bedingung (condition) | |
| M | Pflicht (mandatory) | Wenn ein Parameter Pflicht ist, dann muss er vorhanden sein |
| O | optional | Wenn ein Parameter optional ist, dann kann er vorhanden sein, ist aber nicht erforderlich |
| C | bedingt (conditional) | Wenn ein Parameter bedingt ist, dann gibt es eine Bedingungsregel, die angibt, ob er Pflicht oder optional ist |

Hinweis: Bitte beachten Sie, dass die Bezeichnungen der Parameter in Groß- oder Kleinbuchstaben zurückgegeben werden können.
2.3 Corporate PayPage
Die 1cs Online Bezahlsystem-Formulare sind standardmäßig weiß und grau eingerahmt. Sie haben jedoch die Möglichkeit, das Layout der Formulare mit Hilfe von Layout-Parametern selbst zu gestalten. Die einfachste Form, das Layout zu beeinflussen, sind Parameter für Hintergrundfarbe (BGColor), Hintergrundbild (BGImage) und die Schrift (FFace). Weitergehende Layout-Anpassungen sind mit XSLT-Templates möglich:
Im Fall von Lastschriftzahlungen können Sie mit dem Parameter Template ein individuelles Layout für das PaySDD-Formular nutzen, das 100%ig zu Ihrem Shop-Layout passt. Zu diesem Zweck entwirft Ihr Grafiker ein HTML-Template im Shop-Design auf Basis der XSLT-Technologie (Extensible Stylesheet Language Transformation). Der First Cash Solution Support kopiert dieses XSLT-Template auf unseren 1cs Online Bezahlsystem-Server. Wenn Sie den Namen Ihrer XSLT-Datei im Parameter Template übergeben, erscheint das 1cs Online Bezahlsystem-Formular in Ihrem Layout.
Allgemeine Informationen zu XSLT finden Sie unter www.w3.org.
Für die Nutzung der Corporate Pay Page mit XSLT gelten die nachfolgenden Konventionen:
2.3.1 Dateinamen
Eine von Ihnen gestaltete XSL-Datei definiert Ihr individuelles Layout. Die zugehörige XML-Datei enthält die Texte, die auf dem Formular angezeigt werden sollen. So lässt sich problemlos eine Mehrsprachigkeit realisieren. In den Bezeichnungen der Dateien verwenden Sie stets Ihre MerchantID.
XSL-Template: MerchantID_PaySDD.xsl
XML-Textdatei: MerchantID_PaySDD.xml
Unterordner für Bilder: Templates/imagesMerchantID
Um keine Sicherheitshinweise zu erhalten, stellen Sie bitte bei externen Bildquellen sicher, dass diese über SSL aufgerufen werden.
Zum Aufruf des individuellen Layouts verwenden Sie den Parameter „template“ mit Ihrer MerchantID und hängen ihn unverschlüsselt an den Aufruf der First Cash Solution Bezahlseite an, zum Beispiel: https://www.computop-paygate.com/paysdd.aspx?MerchantID=IhreMID&Len=123&Data=ABCFED…ACEF&template=IhreMerchantID
2.3.2 Feldnamen des Formulars
Bei der Implementierung des Textfeldes für die IBAN verwenden Sie für die Parameter „name“ und „id“ folgende Werte:
Kontoinhaber: „AccOwner“
IBAN: „IBAN“
BIC: „BIC“
Kreditinstitut (optional): „AccBank“
Ein Textfeld zur Eingabe der IBAN wird dann folgendermaßen implementiert:
<input type="text" name="IBAN" id= "IBAN" value=""></input>
2.3.3 Hidden Fields
Folgende Hidden Fields müssen implementiert werden, damit die Werte beim Abschicken des Formulars weitergereicht werden können:
MerchantID: „MerchantID“
Request-Länge: „Len“
Request-Daten: „Data“
Template: „Template“
Sprache: „Language“
2.3.4 Sprachauswahl
Die Sprachauswahl im PaySDD.aspx-Formular erfolgt automatisch anhand des Parameters Language. Die anderen Sprachbereiche werden herausgefiltert. Wenn Sie z.B. mit JavaScript auf das Feld eines anderen Sprachbereichs zugreifen wollen, ist das über den folgenden Pfad möglich: template/language/@name.
2.3.5 XML-Struktur
Mit dem Parameter „language“ wird gesteuert, welcher Abschnitt der XML-Textdatei ausgelesen wird. Standardmäßig wird immer deutsch „de“ verwendet.
Die XML-Datei sollte folgendes Grundgerüst haben:
<?xml version="1.0" encoding="UTF-16"?>
</languages>
<language name="de"> </language> <language name="en"> </language> </languages>
Mit <xsl:variable name=““ select=“template/language/@name“/> können Sie direkt von der XSL-Datei einen XML- Sprachenabschnitt ansprechen.
Zum Überblick, welche Parameter zusätzlich von der PaySDD gerendert werden, sehen Sie sich bitte folgende Struktur an (XSL-Datei wird gegen folgenden XML-String gerendert):
Dim strXML As String = "<?xml version='1.0' encoding='UTF-16'?>" & _
"<template pay='elv'>" & _
"<merchantID>"..."</merchantID>" & _ "<PayID>"..."</PayID>" & _ "<len>"..."</len>" & _ "<data>"..."</data>" & _ "<language>"..."</language>" & _ "<Border>"..."</Border>" & _ "<Background>"..."</Background>" & _ "<BGImage>"..."</BGImage>" & _ "<BGColor>"..."</BGColor>" & _ "<FFace>"..."</FFace>" & _ "<FSize>"..."</FSize>" & _ "<FColor>"..."</FColor>" & _ "<twidth>"..."</twidth>" & _ "<theight>"..."</theight>" & _ strCustomFieldsXML & _ "<URLBack>"..."</URLBack>" & _ "<AccOwner>"..."</AccOwner>" & _ "<IBAN>"..."</IBAN>" & _ "<PBAN>"..."</PBAN>" & _ "<BIC>"..."</BIC>" & _ "<Bank>"..."</Bank>" & _ "<template>"..."</template>" & _ "</template>"
Da Sie ein eigenes Layout für Ihr Formular verwenden, benötigen Sie die Layout Parameter nicht. Es ist jedoch möglich, nach voriger Absprache mit der First Cash Solution die Parameter für die Übergabe, z. B. der SessionID zu verwenden.
2.3.6 JavaScript
JavaScript-Funktionen sind, wenn gewünscht, von Ihnen in Ihr Template zu implementieren.
<script id="clientEventHandlersJS" language="JavaScript">
if (document.SDDForm.IBAN.value.length > 34)
{ alert(„<xsl:value-of select=“/template/language/strJavaScript1“/>“); document.SDDForm.IBAN.focus(); } ... </script>
Bitte verwenden Sie keinen externen Link auf Ihr JavaScript.
2.3.7 Link mit Computop-Logo
Wir sind verpflichtet, dem Kontoinhaber jederzeit die Möglichkeit zu geben, sich zu informieren, auf welchem Server er sich befindet. Dazu implementieren Sie bitte ein Computop-Logo wie auf dem Standardformular umgesetzt oder zeigen einen kleinen Impressum-Link an. Das Computop-Logo können Sie auf www.computop.de/downloads abrufen.
Beide Informationen müssen auf die Computop-Seite impressum.aspx verweisen. Diese erwartet den Parameter „Data“, der wie im folgenden Beispiel an die URL angehängt wird.
impressum.aspx?data=<xsl:value-of select="/template/language/@name"/>|<xsl:value-of select="template/merchantID"/>
2.3.8 Programmierung und Test des Formulars
Zunächst gestalten Sie sich eine HTML-Seite mit dem Layout für ihre Bezahlseite und speichern diese zunächst zum Testen mit der Dateiendung htm oder html ab. Öffnen Sie diese Datei im Browser. Als nächste speichern Sie diese als xsl-Datei ab.
<?xml version='1.0' encoding="UTF-16"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html" encoding="UTF-8"/> <xsl:template match="/"> <html> <head> <title>PaySDD Template</title> <script>Ihr JavaScript</script> </head> <body> <form action="https://www.computop-paygate.de/payinterim.aspx" methode="POST">
Ihr Formular mit hiddenfields und xsl-tags </form> </body> </html> </xsl:template>
Um die Texte aus der XML-Datei zu lesen, erstellen Sie zunächst in den gewünschten Sprachabschnitten Ihre Tags mit den Texten:
<language name="de">
<strIBAN>IBAN</strIBAN>
</language>
Anschließend ersetzen Sie den Text im HTML durch einen Verweis auf den entsprechenden Abschnitt in der XML-Datei:
<xsl:value-of select="/template/language/strIBAN"/>
Um Ihr Template zu testen, bitten wir Sie folgende Zeilen nur für den Test (bevor Sie es an die First Cash Solution schicken) in Ihre XML-Datei zu integrieren und im Anschluss die XML-Datei in einem Browser aufzurufen. Wenn kein Fehler angezeigt wird, können Sie unserem Support Ihr Template und den Image-Ordner in einer Zip-Datei schicken, mit der Bitte es zu prüfen und einzuspielen.
<?xml version="1.0" encoding="UTF-16"?>
<?xml-stylesheet type="text/xsl" href="templatename.xsl"?>
<template> <languages>bitte für Ihre Layout Tests weglassen <language name="de"> </language> <language name="en"> </language> </languages> bitte für Ihre Layout Tests weglassen </template>
Um einen Überblick der Versionen zu erhalten, versehen Sie bitte den Namen Ihrer Zip-Datei mit Datum und Versions-Nummer.
2.4 Allgemeine Parameter der Schnittstelle
Die Schnittstelle für das 1cs Online Bezahlsystem-Formular ist für alle Anbindungen einheitlich die paysdd.aspx. Um eine Lastschriftahlung per Formular abzuwickeln, rufen Sie folgende URL auf:
Dieser erste Abschnitt erklärt jene Parameter, die für alle einzelnen Anbindungen einheitlich sind. Diese Werte sind immer zu übergeben, zuzüglich der in den nachfolgenden Abschnitten erläuterten speziellen Parameter für die jeweilige Anbindung. Ebenso sind hier in der zweiten Tabelle alle Antwortparameter erläutert, die ebenfalls für alle Lastschrift-Anbindungen einheitlich sind.

Hinweis: Aus Sicherheitsgründen lehnt das 1cs Online Bezahlsystem alle Zahlungsanfragen mit Formatfehlern ab. Bitte übergeben Sie deshalb bei jedem Parameter den korrekten Datentyp.
Die folgende Tabelle beschreibt die verschlüsselten Übergabeparameter:
| Key | Format | CND | Beschreibung |
| MerchantID | ans..30 | M | HändlerID, die von der First Cash Solution vergeben wird. Dieser Parameter ist zusätzlich auch unverschlüsselt zu übergeben. |
| Amount | n..10 | M | Betrag in der kleinsten Währungseinheit (z.B. EUR Cent). Bitte wenden Sie sich an den Helpdesk, wenn Sie Beträge < 100 (kleinste Währungseinheit) buchen möchten. |
| Currency | a3 | M | Währung, drei Zeichen DIN / ISO 4217, z.B. EUR, USD, GBP. Hier eine Übersicht: Währungstabelle |
| MAC | an64 | M | Hash Message Authentication Code (HMAC) mit SHA-256-Algorithmus. Details finden Sie hier: HMAC-Authentisierung (Anfrage) HMAC-Authentisierung (Notify) |
| TransID | ans..64 | M | TransaktionsID, die für jede Zahlung eindeutig sein muss Bei Nutzung von Automandat (Befüllen von MandateID mit TransID oder RefNr) gilt der erlaubte Zeichensatz des Parameters MandateID. |
| ReqID | ans..32 | O | Um Doppelzahlungen zu vermeiden, übergeben Sie einen alphanumerischen Wert, der Ihre Transaktion identifiziert und nur einmal vergeben werden darf. Falls die Transaktion mit derselben ReqID erneut eingereicht wird, führt das 1cs Online Bezahlsystem keine Zahlung aus sondern gibt nur den Status der ursprünglichen Transaktion zurück. Bitte beachten Sie, dass das 1cs OBS für die erste initiale Aktion einen abgeschlossenen Transaktionsstatus haben muss. Einreichungen mit identischer ReqID auf einen offenen Status werden regulär verarbeitet. Bitte beachten Sie, dass eine ReqID nur 12 Monate gültig ist, danach wird sie vom 1cs Online Bezahlsystem gelöscht. |
| OrderDesc | ans..384 | M | Beschreibung der gekauften Waren, Einzelpreise etc. Die ersten 27 Zeichen erscheinen auf dem Kontoauszug des Kunden. In Computop Analytics können Sie die kompletten Daten einsehen. |
| URLSuccess | ans..256 | M | Vollständige URL, die das 1cs Online Bezahlsystem aufruft, wenn die Zahlung erfolgreich war. Die URL darf nur über Port 443 aufgerufen werden. Diese URL darf keine Parameter enthalten: Um Parameter durchzureichen nutzen Sie stattdessen den Parameter UserData. Allgemeine Hinweise: Wir empfehlen, den Parameter „response=encrypt“ zu verwenden, um eine verschlüsselte Antwort vom 1cs Online Bezahlsystem zu erhalten Betrüger könnten das verschlüsselte DATA-Element kopieren, welches an URLFailure gesendet wurde, und betrügerisch dasselbe DATA an URLSuccess senden. Überprüfen Sie daher unbedingt den „code“-Wert des DATA-Elements. Nur eine Antwort mit „code=00000000“ sollte als erfolgreich angesehen werden. |
| URLFailure | ans..256 | M | Vollständige URL, die das 1cs Online Bezahlsystem aufruft, wenn die Zahlung gescheitert ist. Die URL darf nur über Port 443 aufgerufen werden. Diese URL darf keine Parameter enthalten: Um Parameter durchzureichen nutzen Sie stattdessen den Parameter UserData. Allgemeine Hinweise: Wir empfehlen, den Parameter „response=encrypt“ zu verwenden, um eine verschlüsselte Antwort vom 1cs Online Bezahlsystem zu erhalten Betrüger könnten das verschlüsselte DATA-Element kopieren, welches an URLFailure gesendet wurde, und betrügerisch dasselbe DATA an URLSuccess/URLNotify senden. Überprüfen Sie daher unbedingt den „code“-Wert des DATA-Elements. Nur eine Antwort mit „code=00000000“ sollte als erfolgreich angesehen werden. |
| Response | a7 | O | Die Status-Rückmeldung, die das 1cs Online Bezahlsystem an URLSuccess und URLFailure sendet, sollte verschlüsselt werden. Dazu übergeben Sie den Parameter Response=encrypt. |
| URLNotify | ans..256 | M | Vollständige URL, die das 1cs Online Bezahlsystem aufruft, um den Shop zu benachrichtigen. Die URL darf nur über Port 443 aufgerufen werden. Sie darf keine Parameter enthalten: Nutzen Sie stattdessen den Parameter UserData. Allgemeine Hinweise: Wir empfehlen, den Parameter „response=encrypt“ zu verwenden, um eine verschlüsselte Antwort von 1cs Online Bezahlsystem zu erhalten Betrüger könnten das verschlüsselte DATA-Element kopieren, welches an URLFailure gesendet wurde, und betrügerisch dasselbe DATA an URLSuccess/URLNotify senden. Überprüfen Sie daher unbedingt den „code“-Wert des DATA-Elements. Nur eine Antwort mit „code=00000000“ sollte als erfolgreich angesehen werden. Im Fall einer Lastschrift-Zahlung und bei fehlerhaften Eingaben des Kunden können auf dem 1cs Online Bezahlsystem-Formular direkt ein bzw. mehrere Wiederholversuche stattfinden. Die Besonderheit ist hier, dass der Shop pro Zahlungsversuch direkt nach der Ausführung einen URLNotify-Aufruf erhält. Somit kann es sein, dass der Shop z.B. 3 Notifies mit identischer PayID erhält und dabei können unterschiedliche Status auftreten, welche entsprechend verarbeitet werden müssen. |
| UserData | ans..256 | O | Wenn beim Aufruf angegeben, übergibt das 1cs Online Bezahlsystem die Parameter mit dem Zahlungsergebnis an den Shop |
| Capture | ans..6 | O | Bestimmt Art und Zeitpunkt der Buchung (engl. Capture). AUTO: Buchung sofort nach Autorisierung (Standardwert). MANUAL: Buchung erfolgt durch den Händler. <Zahl>: Verzögerung in Stunden bis zur Buchung (ganze Zahl; 1 bis 696). |
| expirationTime | ans..19 | O | Zeitstempel für den Endzeitpunkt der Transaktionsverarbeitung, Angabe in UTC. Format: YYYY-MM-ddTHH:mm:ss |
| Plain | ans..50 | O | Ein von Händler zu setzender Wert, um Informationen wieder unverschlüsselt zurückzugeben, z.B. die MID. Da der „Plain“-Parameter Teil des verschlüsselten „Data“ im 1cs Online Bezahlsystem ist, ist dieser vor Manipulationen geschützt. |
| Custom | ans..1024 | O | Der „Custom“-Parameter wird vor der Verschlüsselung an den Aufruf angehängt und ist Teil des verschlüsselten „Data“ im 1cs Online Bezahlsystem Aufruf. Dadurch ist der Wert gegen Manipulation geschützt. Der Custom-Wert wird dann in Klartext an das 1cs Online Bezahlsystem-Antwort angehängt und dabei wird „|“ durch „&“ ersetzt. Dadurch können Sie einen Custom-Wert übergeben und bekommen mehrere Key-Value-Paare zu Ihrer eigenen Verwendung in der Antwort zurück. Custom=session=123|id=456 wird in der Antwort zu Session=123&id=456 |
Um das Layout der SSL-Seite an den Shop anzupassen, können Sie mit den folgenden unverschlüsselten Parametern Farben, Schriften und Bilder konfigurieren:
| Key | Format | CND | Beschreibung |
| AccBank | ans..20 | O | zur Vorbelegung des Lastschrift-Formulars: Name des Kreditinstituts des Kontoinhabers |
| AccOwner | ans..50 | O | zur Vorbelegung des Lastschrift-Formulars: Name des Kontoinhabers |
| IBAN | ans..34 | M | zur Vorbelegung des SEPA-Formulars: International Bank Account Number |
| BIC | ans..11 | O | zur Vorbelegung des SEPA-Formulars: Bank Identifier Code |
| Language | a2 (enum) | M | Sprachcode: <de> deutsch, <al> albanisch, <at> österreichisch, <cz/cs> tschechisch, <dk> dänisch, <en> englisch, <fi> finnisch, <fr> französisch, <gr> griechisch, <hu> ungarisch, <it> italienisch, <jp> japanisch, <nl> holländisch, <no> norwegisch, <pl> polnisch, <pt> portugiesisch, <ro> rumänisch, <ru> russisch, <tr> türkisch, <sp> spanisch, <se> schwedisch, <sk> slowakisch, <sl> slowenisch, <tr> türkisch, <zh> Simplified Chinese Ohne Angabe ist die Sprache Deutsch. |
| Template | ans..20 | M | Name der XSLT-Datei mit Ihrem individuellen Layout für das Bezahlformular. Wenn Sie das neugestaltete und abwärtskompatible First Cash Solution-Template nutzen möchten, übergeben Sie den Templatenamen „ct_compatible“. Wenn Sie das Responsive First Cash Solution-Template für mobile Endgeräte nutzen möchten, übergeben Sie den Templatenamen „ct_responsive“. |
| Background | ans..256 | M | Formular Hintergrundumgebung: – URL für ein Hintergrundbild – HTML-Farbwert für Hintergrundfarbe als HEX-Wert oder – HTML-Farbname |
| BGColor | ans..7 | M | Formular Hintergrundfarbe: – HTML-Farbwert für Hintergrundfarbe als HEX-Wert oder – HTML-Farbname |
| BGImage | ans..256 | M | Formular Hintergrundbild: – URL für ein Hintergrundbild Beachten Sie bitte, dass dieser Wert „BGColor“ überschreibt. |
| FColor | ans..6 | M | Textfarbe: – HTML-Farbwert als HEX-Wert oder – HTML-Farbname |
| FFace | a..10 | M | HTML-Name der Schriftart |
| FSize | n2 | M | Zahl für die Schriftgröße |
| URLBack | ans..256 | M | Vollständige URL, die das 1cs OBS aufruft, wenn der Kunde auf Abbruch klickt. Der Parameter „URLBack“ kann sowohl unverschlüsselt ans 1cs OBS übermittelt werden (Kompabilitätsmodus) als auch in den verschlüsselten Übergabeparametern (bevorzugte Variante) Wenn Sie Parameter/Werte in der URLBack übergeben möchten, so können Sie folgende Methode verwenden: URLBack=https://your.shop.com/back.php?param1%3Dvalue1%26param2%3Dvalue3%26status%3Dcancelled Wenn der Kunde auf Abbruch klickt, so wird die URL genauso aufgerufen, so dass Sie URL Decode verwenden können, um Parameter und Werte zu extrahieren. |
| tWidth | ans..4 | M | Breite der Tabelle für die Eingabe der Kontodaten als Prozent- (50%) oder Pixelwerte (320) |
| tHeight | ans..4 | M | Höhe der Tabelle für die Eingabe der Kontodaten als Prozent- (70%) oder Pixelwerte (480) |
| CustomField[n] | ans..50 | O | Vom Händler individuell zu verwendendes Feld. Händler können bis zu 14 spezielle Felder (genannt CustomField1 bis CustomField14) in ihrer Zahlungsformularvorlage anpassen. CustomFields sind eine Funktion, mit der Sie zusätzliche Informationen wie Ihr Logo, Bestelldetails und Kundendetails auf dem Zahlungsformular anzeigen können. Sonderzeichen (wie &, ‚, <, >) sind nicht erlaubt – auch nicht „urlencoded“. Die Verwendung bzw. Darstellung der CustomField{n] ist abhängig vom verwendeten Template. |
Folgende Tabelle beschreibt die Ergebnis-Parameter, die das 1cs Online Bezahlsystem an Ihre URLSuccess, URLFailure und URLNotify übergibt. Wenn Sie den Parameter Response=encrypt angegeben haben, werden die folgenden Parameter mit Blowfish verschlüsselt an Ihr System übergeben:
- es können jederzeit neue Parameter hinzugefügt bzw. die Reihenfolge geändert werden
- die Parameter (z.B. MerchantId, RefNr) sollten nicht auf Groß-/Kleinschreibung geprüft werden
| Key | Format | CND | Beschreibung |
| MID | ans..30 | M | HändlerID, die von der First Cash Solution vergeben wird |
| PayID | an32 | M | Vom 1cs Online Bezahlsystem vergebene ID für die Zahlung; z.B. zur Referenzierung in Batch-Dateien sowie im Capture- oder Credit-Request. |
| XID | an32 | M | Vom 1cs Online Bezahlsystem vergebene ID für alle einzelnen Transaktionen (Autorisierung, Buchung, Gutschrift), die für eine Zahlung durchgeführt werden |
| TransID | ans..64 | M | Ihre eigene TransaktionsID, die für jede Zahlung eindeutig sein muss |
| Status | a..50 | M | OK oder PENDING (URLSuccess) sowie FAILED (URLFailure) |
| Description | ans..1024 | M | Nähere Beschreibung bei Ablehnung der Zahlung. Bitte nutzen Sie nicht den Parameter Description sondern Code für die Auswertung des Transaktionsstatus! |
| Code | n8 | M | Fehlercode gemäß 1cs Online Bezahlsystem Antwort Codes (Fehlercodes) |
| IBAN | ans..34 | OC | nur ohne PBAN-Konfiguration: International Bank Account Number |
| BIC | ans..11 | O | Bank Identifier Code |
| AccOwner | ans..50 | O | Name des Kontoinhabers |
| AccBank | ans..20 | O | Name des Kreditinstituts des Kontoinhabers |
| MAC | an64 | M | Hash Message Authentication Code (HMAC) mit SHA-256-Algorithmus. Details finden Sie hier: HMAC-Authentisierung (Anfrage) HMAC-Authentisierung (Notify) |
| UserData | ans..1024 | O | Wenn beim Aufruf angegeben, übergibt das 1cs Online Bezahlsystem die Parameter mit dem Zahlungsergebnis an den Shop |
| Plain | ans..50 | O | Ein einzelner Wert, der von Ihnen gesetzt werden kann, um Informationen wieder unverschlüsselt in der Antwort bzw. im Notify zurückzugeben, z.B. die MID. Da der „Plain“-Parameter Teil des verschlüsselten „Data“ im 1cs Online Bezahlsystem ist, ist dieser vor Manipulationen geschützt. |
| Custom | ans..1024 | O | Der „Custom“-Parameter wird vor der Verschlüsselung an den Aufruf angehängt und ist Teil des verschlüsselten „Data“ im 1cs Online Bezahlsystem Aufruf. Dadurch ist der Wert gegen Manipulation geschützt. Der Custom-Wert wird dann in Klartext an die 1cs Online Bezahlsystem-Antwort angehängt und dabei wird „|“ durch „&“ ersetzt. Dadurch können Sie einen Custom-Wert übergeben und bekommen mehrere Key-Value-Paare zu Ihrer eigenen Verwendung in der Antwort zurück. Custom=session=123|id=456 wird in der Antwort zu Session=123&id=456 |
2.5 Direktanbindung
Für die Direktanbindung zur Lastschrift sind neben den oben beschriebenen allgemeinen Parametern noch nachstehende Parameter zusätzlich an das Formular zu übergeben.
Die folgende Tabelle beschreibt die verschlüsselten Übergabeparameter:
| Key | Format | CND | Beschreibung |
| refnr | ns..30 | O | Eindeutige Referenznummer des Händlers Es sind ausschließlich ASCII-Zeichen erlaubt. Sonderzeichen wie („Umlaute“, …) sind nicht erlaubt und müssen ggf. durch ASCII-Zeichen ersetzt werden (z.B. ü → ue, é → e, …). |
| OrderDesc | ans..384 | M | Beschreibung der gekauften Waren, Einzelpreise etc. Die ersten 27 Zeichen erscheinen auf dem Kontoauszug des Kunden. Im Händler Cockpit können Sie die kompletten Daten einsehen. |
| OrderDesc2 | ans..384 | M | 2. Zeile der Warenbeschreibung, die auf dem Kontoauszug erscheint (27 Zeichen). Im Händler Cockpit können Sie die kompletten Daten einsehen. |
| Capture | ans..6 | O | Bestimmt Art und Zeitpunkt der Buchung (engl. Capture). AUTO: Buchung sofort nach Autorisierung (Standardwert). MANUAL: Buchung erfolgt durch den Händler. <Zahl>: Verzögerung in Stunden bis zur Buchung (ganze Zahl; 1 bis 696). |
| MandateID | ans..35 | C | für SEPA: SEPA-Mandatsnummer (Pflicht bei SEPA) sollte eindeutig sein, ist nicht case-sensitive Zulässige Zeichen: Ziffern 0-9, Großbuchstaben A-Z, Kleinbuchstaben a-z, Apostroph, Doppelpunkt, Fragezeichen, Komma, Punkt, Pluszeichen, Minuszeichen, Schrägstrich, linke und rechte Klammer |
| DtOfSgntr | ans..10 | O | für SEPA: Datum der Mandatserteilung im Format DD.MM.YYYY (Pflicht bei Übergabe von MandateID) |
| MdtSeqType | ans..4 | O | für SEPA: Gibt an, ob es sich um eine Erst-, Folge-, Einmal- oder letztmalige Lastschrift handelt. Zulässige Werte: FRST, RCUR, OOFF, FNAL Standard: OOFF (Einmal-Lastschrift) |
| PBAN | ans..27 | O | für SEPA: PseudoBankNumber. Die letzten drei Stellen sind identisch zu den letzten drei Stellen der IBAN |
Die folgende Tabelle beschreibt die zusätzlichen Ergebnis-Parameter, die das 1cs Online Bezahlsystem speziell bei der direkten Anbindung an Ihre URLSuccess, URLFailure und URLNotify übergibt. Wenn Sie den Parameter Response=encrypt angegeben haben, werden die folgenden Parameter mit Blowfish verschlüsselt an Ihr System übergeben:
- es können jederzeit neue Parameter hinzugefügt bzw. die Reihenfolge geändert werden
- die Parameter (z.B. MerchantId, RefNr) sollten nicht auf Groß-/Kleinschreibung geprüft werden
| Key | Format | CND | Beschreibung |
| refnr | ns..30 | O | Eindeutige Referenznummer des Händlers Es sind ausschließlich ASCII-Zeichen erlaubt. Sonderzeichen wie („Umlaute“, …) sind nicht erlaubt und müssen ggf. durch ASCII-Zeichen ersetzt werden (z.B. ü → ue, é → e, …). |
| MandateID | ans..35 | O | für SEPA: SEPA-Mandatsnummer (Pflicht bei SEPA) sollte eindeutig sein, ist nicht case-sensitive Zulässige Zeichen: Ziffern 0-9, Großbuchstaben A-Z, Kleinbuchstaben a-z, Apostroph, Doppelpunkt, Fragezeichen, Komma, Punkt, Pluszeichen, Minuszeichen, Schrägstrich, linke und rechte Klammer |
| DtOfSgntr | ans..10 | O | für SEPA: Datum der Mandatserteilung im Format DD.MM.YYYY (Pflicht bei Übergabe von MandateID) |
| MdtSeqType | ans..4 | O | für SEPA: Gibt an, ob es sich um eine Erst-, Folge-, Einmal- oder letztmalige Lastschrift handelt. Zulässige Werte: FRST, RCUR, OOFF, FNAL Standard: OOFF (Einmal-Lastschrift) |
| PBAN | ans..27 | O | für SEPA: PseudoBankNumber. Die letzten drei Stellen sind identisch zu den letzten drei Stellen der IBAN |
3. 1cs Online Bezahlsystem Schnittstelle: Server-zu-Server
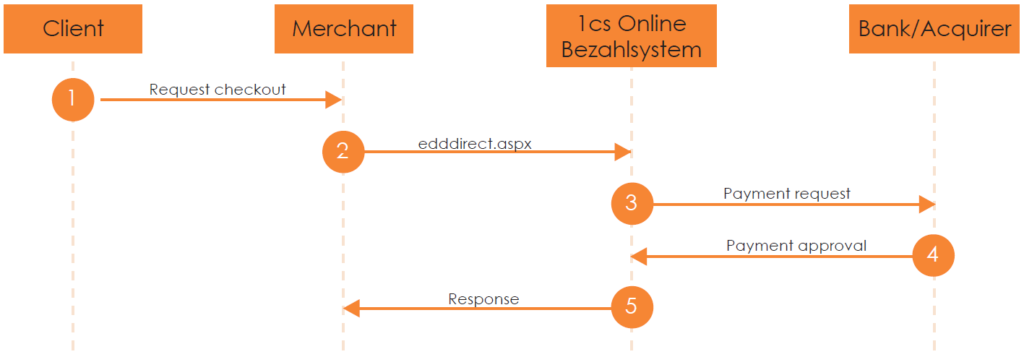
3.1 Diagramm zum Prozessablauf per Server-zu-Server
Beachten Sie für die grundlegenden Abläufe einer Server-zu-Server-Zahlung bitte auch die Erläuterungen im Handbuch Programmiergrundlagen.

3.2 Aufruf der Schnittstelle: allgemeine Parameter
Die Schnittstelle für Lastschriftzahlungen ist für alle Anbindungen einheitlich die edddirect.aspx. Um eine elektronische Lastschrift über eine Server-zu-Server-Verbindung auszuführen, rufen Sie folgende URL auf:

Hinweis: Aus Sicherheitsgründen lehnt das 1cs Online Bezahlsystem alle Zahlungsanfragen mit Formatfehlern ab. Bitte übergeben Sie deshalb bei jedem Parameter den korrekten Datentyp.
Die folgende Tabelle beschreibt die verschlüsselten Übergabeparameter:
| Key | Format | CND | Beschreibung |
| MerchantID | ans..30 | M | HändlerID, die von der First Cash Solution vergeben wird. Dieser Parameter ist zusätzlich auch unverschlüsselt zu übergeben. |
| Amount | n..10 | M | Betrag in der kleinsten Währungseinheit (z.B. EUR Cent). Bitte wenden Sie sich an den 1cs Support, wenn Sie Beträge < 100 (kleinste Währungseinheit) buchen möchten. |
| Currency | a3 | M | Währung, drei Zeichen DIN / ISO 4217, z.B. EUR, USD, GBP. Hier eine Übersicht: Währungstabelle |
| MAC | an64 | M | Hash Message Authentication Code (HMAC) mit SHA-256-Algorithmus. Details finden Sie hier: HMAC-Authentisierung (Anfrage) HMAC-Authentisierung (Notify) |
| TransID | ans..64 | M | TransaktionsID, die für jede Zahlung eindeutig sein muss Bei Nutzung von Automandat (Befüllen von MandateID mit TransID oder RefNr) gilt der erlaubte Zeichensatz des Parameters MandateID. |
| AccBank | ans..20 | M | Bezeichnung Bank |
| AccOwner | a..50 | M | Kontoinhaber |
| IBAN | ans..34 | M | International Bank Account Number |
| BIC | ans..11 | O | Bank Identifier Code |
| ReqID | ans..32 | O | Um Doppelzahlungen zu vermeiden, übergeben Sie einen alphanumerischen Wert, der Ihre Transaktion identifiziert und nur einmal vergeben werden darf. Falls die Transaktion mit derselben ReqID erneut eingereicht wird, führt das 1cs Online Bezahlsystem keine Zahlung aus sondern gibt nur den Status der ursprünglichen Transaktion zurück. Bitte beachten Sie, dass das 1cs OBS für die erste initiale Aktion einen abgeschlossenen Transaktionsstatus haben muss. Einreichungen mit identischer ReqID auf einen offenen Status werden regulär verarbeitet. Bitte beachten Sie, dass eine ReqID nur 12 Monate gültig ist, danach wird sie vom 1cs Online Bezahlsystem gelöscht. |
| UserData | ans..256 | O | Wenn beim Aufruf angegeben, übergibt das 1cs Online Bezahlsystem die Parameter mit dem Zahlungsergebnis an den Shop |
| Capture | ans..6 | O | Bestimmt Art und Zeitpunkt der Buchung (engl. Capture). AUTO: Buchung sofort nach Autorisierung (Standardwert). MANUAL: Buchung erfolgt durch den Händler. <Zahl>: Verzögerung in Stunden bis zur Buchung (ganze Zahl; 1 bis 696). |
Die folgende Tabelle beschreibt die Parameter, die das 1cs Online Bezahlsystem als Antwort zurückgibt:
- es können jederzeit neue Parameter hinzugefügt bzw. die Reihenfolge geändert werden
- die Parameter (z.B. MerchantId, RefNr) sollten nicht auf Groß-/Kleinschreibung geprüft werden
| Key | Format | CND | Beschreibung |
| MID | ans..30 | M | HändlerID, die von der First Cash Solution vergeben wird |
| PayID | an32 | M | Vom 1cs Online Bezahlsystem vergebene ID für die Zahlung; z.B. zur Referenzierung in Batch-Dateien sowie im Capture- oder Credit-Request. |
| XID | an32 | M | Vom 1cs Online Bezahlsystem vergebene ID für alle einzelnen Transaktionen (Autorisierung, Buchung, Gutschrift), die für eine Zahlung durchgeführt werden |
| TransID | ans..64 | M | Ihre eigene TransaktionsID, die für jede Zahlung eindeutig sein muss |
| Status | a..50 | M | OK oder PENDING (URLSuccess) sowie FAILED (URLFailure) |
| Description | ans..1024 | M | Nähere Beschreibung bei Ablehnung der Zahlung. Bitte nutzen Sie nicht den Parameter Description sondern Code für die Auswertung des Transaktionsstatus! |
| Code | n8 | M | Fehlercode gemäß 1cs Online Bezahlsystem Antwort Codes (Fehlercodes) |
| MAC | an64 | M | Hash Message Authentication Code (HMAC) mit SHA-256-Algorithmus. Details finden Sie hier: HMAC-Authentisierung (Anfrage) HMAC-Authentisierung (Notify) |
| UserData | ans..1024 | O | Wenn beim Aufruf angegeben, übergibt das 1cs Online Bezahlsystem die Parameter mit dem Zahlungsergebnis an den Shop |
| IBAN | ans..34 | O | International Bank Account Number |
| BIC | ans..11 | OC | nur bei PBAN-Erzeugung: PseudoBankNumber. Die letzten drei Stellen sind identisch zu den letzten drei Stellen der IBAN |
| AccOwner | ans..50 | OC | nur bei PBAN-Erzeugung: Kontoinhaber |
| AccBank | ans..20 | OC | nur bei PBAN-Erzeugung: Bezeichnung der Bank |
| PBAN | ans..27 | O | nur bei PBAN-Erzeugung: PseudoBankNumber. Die letzten drei Stellen sind identisch zu den letzten drei Stellen der IBAN |
| MandateID | ans..35 | O | SEPA-Mandatsnummer |
| DtOfSgntr | ans..10 | O | Datum der Mandatserteilung im Format DD.MM.YYYY |
3.3 Direktanbindung
Für die Direktanbindung zur Lastschrift sind neben den oben beschriebenen allgemeinen Parametern noch nachstehende Parameter per Server-zu-Server-Verbindung zu übergeben.
Die folgende Tabelle beschreibt die verschlüsselten Übergabeparameter:
| Key | Format | CND | Beschreibung |
| MandateID | ans..35 | M | für SEPA: SEPA-Mandatsnummer (Pflicht bei SEPA) sollte eindeutig sein, ist nicht case-sensitive Zulässige Zeichen: Ziffern 0-9, Großbuchstaben A-Z, Kleinbuchstaben a-z, Apostroph, Doppelpunkt, Fragezeichen, Komma, Punkt, Pluszeichen, Minuszeichen, Schrägstrich, linke und rechte Klammer |
| DtOfSgntr | ans..10 | O | für SEPA: Datum der Mandatserteilung im Format DD.MM.YYYY (Pflicht bei Übergabe von MandateID) |
| MdtSeqType | ans..4 | O | für SEPA: Gibt an, ob es sich um eine Erst-, Folge-, Einmal- oder letztmalige Lastschrift handelt. Zulässige Werte: FRST, RCUR, OOFF, FNAL Standard: OOFF (Einmal-Lastschrift) |
| PBAN | ans..27 | O | für SEPA: PseudoBankNumber. Die letzten drei Stellen sind identisch zu den letzten drei Stellen der IBAN |
| Code | n8 | M | Fehlercode gemäß 1cs OBS Antwort-Codes |
| UserData | ans..1024 | O | Wenn beim Aufruf angegeben, übergibt das 1cs OBS die Parameter mit dem Zahlungsergebnis an den Shop. |
| RefNr | ns…30 | O | Eindeutige Referenznummer des Händlers Es sind ausschließlich ASCII-Zeichen erlaubt. Sonderzeichen wie („Umlaute“, …) sind nicht erlaubt und müssen ggf. durch ASCII-Zeichen ersetzt werden (z.B. ü → ue, é → e, …). |
| OrderDesc | ans..384 | M | Beschreibung der gekauften Waren, Einzelpreise etc. Die ersten 27 Zeichen erscheinen auf dem Kontoauszug des Kunden. Im Händler Cockpit können Sie die kompletten Daten einsehen. |
| OrderDesc2 | ans..384 | M | 2. Zeile der Warenbeschreibung, die auf dem Kontoauszug erscheint (27 Zeichen). Im Händler Cockpit können Sie die kompletten Daten einsehen. |
| Zusatzparameter bei aktivierter DEVICERECOGNITION | |||
| DeviceID | ans..50 | O | Eindeutige Geräte-ID |
| DRConfidence | n..3 | O | Zuordnungsquote 0-100 (0=keine Zuordnung, 100=absolut sichere Zuordnung) |
| DRNewDevice | ans..5 | O | True / false |
| DRAnonProxyUsed | ans..5 | O | True / false |
| DRProxyUsed | ans..5 | O | True / false |
| DRCountryCode | a2 | O | Ländercode zweistellig gemäß ISO 3166, ermittelt aus Geolocation-Daten, z.B. DE |
| DRCity | ans..50 | O | Stadt, ermittelt aus Geolocation-Daten, z.B. Frankfurt |
| DRLatitude | ans..50 | O | Geografische Breite, ermittelt aus Geolocation-Daten, z.B. 13,754 |
| DRLongitude | ans..50 | O | Geografische Länge, ermittelt aus Geolocation-Daten, z.B. 100,5014 |
| DRFS | n..3 | O | Fraudscore, 0-100 (0=geringe Betrugswahrscheinlichkeit, 100=hohe Betrugswahrscheinlichkeit) |
| DRFSRulematch | ans..1024 | O | Regeln, die der Zuordnung zum Fraudscore dienen |
| DRBrowserLanguages | ans..255 | O | Liste der am Browser hinterlegten Sprachen |
| DRIsMobileDevice | ans..5 | O | True / false |
| Fraud | ans..50 | O | z.B. Fraud, Suspicion, NoFraud |
Die folgende Tabelle beschreibt die Parameter, die das 1cs Online Bezahlsystem als Antwort zurückgibt:
- es können jederzeit neue Parameter hinzugefügt bzw. die Reihenfolge geändert werden
- die Parameter (z.B. MerchantId, RefNr) sollten nicht auf Groß-/Kleinschreibung geprüft werden
| Key | Format | CND | Beschreibung |
| refnr | ns..30 | O | Eindeutige Referenznummer des Händlers Es sind ausschließlich ASCII-Zeichen erlaubt. Sonderzeichen wie („Umlaute“, …) sind nicht erlaubt und müssen ggf. durch ASCII-Zeichen ersetzt werden (z.B. ü → ue, é → e, …). |
| MdtSeqType | a4 | O | für SEPA: Gibt an, ob es sich um eine Erst-, Folge-, Einmal- oder letztmalige Lastschrift handelt. Zulässige Werte: FRST, RCUR, OOFF, FNAL Standard: OOFF (Einmal-Lastschrift) |
4. Buchung / Gutschrift / Storno
4.1 Buchung
Buchungen sind über eine Server-zu-Server-Kommunikation möglich. Um eine Buchung (Capture) über eine Server-zu-Server-Verbindung auszuführen, verwenden Sie bitte folgende URL:

Hinweis: Aus Sicherheitsgründen lehnt das 1cs Online Bezahlsystem alle Zahlungsanfragen mit Formatfehlern ab. Bitte übergeben Sie deshalb bei jedem Parameter den korrekten Datentyp.
Die folgende Tabelle beschreibt die verschlüsselten Übergabeparameter:
| Key | Format | CND | Beschreibung |
| MerchantID | ans..30 | M | HändlerID, die von der First Cash Solution vergeben wird. Dieser Parameter ist zusätzlich auch unverschlüsselt zu übergeben. |
| PayID | an32 | M | Vom 1cs Online Bezahlsystem vergebene ID für die zu buchende Zahlung |
| TransID | ans..64 | M | Vom Händler initial vergebene ID für den zu buchenden Zahlungsvorgang |
| MAC | an64 | M | Hash Message Authentication Code (HMAC) mit SHA-256-Algorithmus. Details finden Sie hier: HMAC-Authentisierung (Anfrage) HMAC-Authentisierung (Notify) |
| Amount | n..10 | M | Betrag in der kleinsten Währungseinheit (z.B. EUR Cent) Bitte wenden Sie sich an den 1cs Support, wenn Sie Beträge < 100 (kleinste Währungseinheit) buchen möchten. |
| Currency | a3 | M | Währung, drei Zeichen DIN / ISO 4217, z.B. EUR, USD, GBP. Hier eine Übersicht: Währungstabelle |
| RefNr | ns..30 | M | Eindeutige Referenznummer des Händlers Es sind ausschließlich ASCII-Zeichen erlaubt. Sonderzeichen wie („Umlaute“, …) sind nicht erlaubt und müssen ggf. durch ASCII-Zeichen ersetzt werden (z.B. ü → ue, é → e, …). |
| ReqId | ans..32 | O | Um Doppelzahlungen zu vermeiden, übergeben Sie einen alphanumerischen Wert, der Ihre Transaktion / Aktion identifiziert und nur einmal vergeben werden darf. Falls die Transaktion oder auch jede Aktion mit derselben ReqID erneut eingereicht wird, führt das 1cs OBS keine Zahlung / weitere Aktion aus sondern gibt nur den Status der ursprünglichen Transaktion / Aktion zurück. Bitte beachten Sie, dass das 1cs OBS für die erste initiale Aktion einen abgeschlossenen Transaktionsstatus haben muss. Einreichungen mit identischer ReqID auf einen offenen Status werden regulär verarbeitet. Bitte beachten Sie, dass eine ReqID nur 12 Monate gültig ist, danach wird sie vom 1cs Online Bezahlsystem gelöscht. |
| MandateID | ans..35 | O | für SEPA: SEPA-Mandatsnummer (Pflicht bei SEPA) sollte eindeutig sein, ist nicht case-sensitive Zulässige Zeichen: Ziffern 0-9, Großbuchstaben A-Z, Kleinbuchstaben a-z, Apostroph, Doppelpunkt, Fragezeichen, Komma, Punkt, Pluszeichen, Minuszeichen, Schrägstrich, linke und rechte Klammer |
| DtOfSgntr | ans..10 | O | für SEPA: Datum der Mandatserteilung im Format DD.MM.YYYY (Pflicht bei Übergabe von MandateID) |
Die folgende Tabelle beschreibt die Parameter, die das 1cs Online Bezahlsystem als Antwort zurückgibt:
- es können jederzeit neue Parameter hinzugefügt bzw. die Reihenfolge geändert werden
- die Parameter (z.B. MerchantId, RefNr) sollten nicht auf Groß-/Kleinschreibung geprüft werden
| Key | Format | CND | Beschreibung |
| MID | ans..30 | M | HändlerID, die von der First Cash Solution vergeben wird |
| PayID | an32 | M | Vom 1cs Online Bezahlsystem vergebene ID für die Zahlung, z.B. zur Referenzierung in Batch-Dateien sowie im Capture- oder Credit-Request. |
| XID | an32 | M | Vom 1cs Online Bezahlsystem vergebene ID für alle einzelnen Transaktionen (Autorisierung, Buchung, Gutschrift), die für eine Zahlung durchgeführt werden |
| TransID | ans..64 | M | Ihre eigene TransaktionsID, die für jede Zahlung eindeutig sein muss |
| Status | a..50 | M | OK (URLSuccess) oder FAILED (URLFailure) |
| Description | ans..1024 | M | Nähere Beschreibung bei Ablehnung der Zahlung. Bitte nutzen Sie nicht den Parameter Description sondern Code für die Auswertung des Transaktionsstatus! |
| Code | n8 | M | Fehlercode gemäß 1cs Online Bezahlsystem Antwort Codes |
| RefNr | ns..30 | O | Eindeutige Referenznummer des Händlers Es sind ausschließlich ASCII-Zeichen erlaubt. Sonderzeichen wie („Umlaute“, …) sind nicht erlaubt und müssen ggf. durch ASCII-Zeichen ersetzt werden (z.B. ü → ue, é → e, …). |
4.2 Gutschrift mit Referenz
Gutschriften sind über eine Server-zu-Server-Kommunikation möglich. Das 1cs Online Bezahlsystem erlaubt einerseits Gutschriften, die sich auf eine vorher über das 1cs Online Bezahlsystem getätigte Buchung beziehen, andererseits können Sie Gutschriften ohne Bezugstransaktion ausführen. Dieses Kapitel beschreibt die Abwicklung von Gutschriften mit Bezugstransaktion. Wenn Sie sich bei einer Gutschrift auf eine Buchung beziehen, dann ist die Höhe der Gutschrift auf die Höhe der vorangegangen Buchung beschränkt.
Um eine Gutschrift (Credit) mit Referenztransaktion auszuführen, verwenden Sie bitte folgende URL:

Hinweis: Aus Sicherheitsgründen lehnt das 1cs Online Bezahlsystem alle Zahlungsanfragen mit Formatfehlern ab. Bitte übergeben Sie deshalb bei jedem Parameter den korrekten Datentyp.
Die folgende Tabelle beschreibt die verschlüsselten Übergabeparameter:
| Key | Format | CND | Beschreibung |
| MerchantID | ans..30 | M | HändlerID, die von der First Cash Solution vergeben wird. Dieser Parameter ist zusätzlich auch unverschlüsselt zu übergeben. |
| PayID | an32 | M | Vom 1cs Online Bezahlsystem vergebene ID für die gutzuschreibende Zahlung |
| TransID | ans..64 | M | Vom Händler initial vergebene ID für den gutzuschreibenden Zahlungsvorgang |
| MAC | an64 | M | Hash Message Authentication Code (HMAC) mit SHA-256-Algorithmus. Details finden Sie hier: HMAC-Authentisierung (Anfrage) HMAC-Authentisierung (Notify) |
| RefNr | ns..30 | C | Referenznummer des Händlers Es sind ausschließlich ASCII-Zeichen erlaubt. Sonderzeichen wie („Umlaute“, …) sind nicht erlaubt und müssen ggf. durch ASCII-Zeichen ersetzt werden (z.B. ü → ue, é → e, …). |
| Amount | n..10 | M | Betrag in der kleinsten Währungseinheit (z.B. EUR Cent) Bitte wenden Sie sich an den Helpdesk, wenn Sie Beträge < 100 (kleinste Währungseinheit) buchen möchten. |
| Currency | a3 | M | Währung, drei Zeichen DIN / ISO 4217, z.B. EUR, USD, GBP. Hier eine Übersicht: Währungstabelle |
| ReqId | ans..32 | O | Um Doppelzahlungen zu vermeiden, übergeben Sie einen alphanumerischen Wert, der Ihre Transaktion / Aktion identifiziert und nur einmal vergeben werden darf. Falls die Transaktion oder auch jede Aktion mit derselben ReqID erneut eingereicht wird, führt das 1cs OBS keine Zahlung / weitere Aktion aus sondern gibt nur den Status der ursprünglichen Transaktion / Aktion zurück. Bitte beachten Sie, dass das 1cs OBS für die erste initiale Aktion einen abgeschlossenen Transaktionsstatus haben muss. Einreichungen mit identischer ReqID auf einen offenen Status werden regulär verarbeitet. Bitte beachten Sie, dass eine ReqID nur 12 Monate gültig ist, danach wird sie vom 1cs Online Bezahlsystem gelöscht. |
Die folgende Tabelle beschreibt die Parameter, die das 1cs Online Bezahlsystem als Antwort zurückgibt:
- es können jederzeit neue Parameter hinzugefügt bzw. die Reihenfolge geändert werden
- die Parameter (z.B. MerchantId, RefNr) sollten nicht auf Groß-/Kleinschreibung geprüft werden
| Key | Format | CND | Beschreibung |
| MID | ans..30 | M | HändlerID, die von der First Cash Solution vergeben wird |
| PayID | an32 | M | Vom 1cs Online Bezahlsystem vergebene ID für die gutzuschreibende Zahlung |
| XID | an32 | M | Vom 1cs Online Bezahlsystem vergebene ID für alle einzelnen Transaktionen (Autorisierung, Buchung, Gutschrift), die für eine Zahlung durchgeführt werden |
| TransID | ans..64 | M | Ihre eigene TransaktionsID, die für jede Zahlung eindeutig sein muss |
| Status | a..50 | M | OK (URLSuccess) oder FAILED (URLFailure) |
| Description | ans..1024 | M | Nähere Beschreibung bei Ablehnung der Zahlung. Bitte nutzen Sie nicht den Parameter Description sondern Code für die Auswertung des Transaktionsstatus! |
| Code | n8 | M | Fehlercode gemäß 1cs Online Bezahlsystem Antwort Codes |
| RefNr | ns..30 | C | Referenznummer des Händlers Es sind ausschließlich ASCII-Zeichen erlaubt. Sonderzeichen wie („Umlaute“, …) sind nicht erlaubt und müssen ggf. durch ASCII-Zeichen ersetzt werden (z.B. ü → ue, é → e, …). |
4.3 Gutschrift ohne Referenz
Das 1cs Online Bezahlsystem kann für Sie Gutschriften ausführen, die sich nicht auf eine vorherige Buchung beziehen. In diesem Fall muss die Gutschrift als komplett neue Zahlungstransaktion an das 1cs Online Bezahlsystem übergeben werden. Um die beschriebene Zusatzfunktion nutzen zu können, nehmen Sie bitte mit dem 1cs Support Kontakt auf.

Hinweis: Bitte beachten Sie, dass Gutschriften ohne Bezug auf eine vorherige Buchung bei Ihrem Acquirer höhere Kosten verursachen. Wenn Sie häufig keinen Bezug auf die Buchung nehmen können, sollten Sie dies mit Ihrem Acquirer abstimmen.

Hinweis: Gutschrift ohne Referenz ist nur bei direkter Anbindung der Lastschrift möglich.
Um eine Gutschrift (Credit) ohne Referenztransaktion über eine Server-zu-Server-Verbindung auszuführen, verwenden Sie bitte folgende URL:

Hinweis: Aus Sicherheitsgründen lehnt das 1cs Online Bezahlsystem alle Zahlungsanfragen mit Formatfehlern ab. Bitte übergeben Sie deshalb bei jedem Parameter den korrekten Datentyp.
Die folgende Tabelle beschreibt die verschlüsselten Übergabeparameter:
| Key | Format | CND | Beschreibung |
| MerchantID | ans..30 | M | HändlerID, die von der First Cash Solution vergeben wird. Dieser Parameter ist zusätzlich auch unverschlüsselt zu übergeben. |
| TransID | ans..64 | M | Ihre eigene TransaktionsID, die für jede Zahlung eindeutig sein muss |
| RefNr | ns..30 | O | Eindeutige Referenznummer des Händlers Es sind ausschließlich ASCII-Zeichen erlaubt. Sonderzeichen wie („Umlaute“, …) sind nicht erlaubt und müssen ggf. durch ASCII-Zeichen ersetzt werden (z.B. ü → ue, é → e, …). |
| Amount | n..10 | M | Betrag in der kleinsten Währungseinheit (z.B. EUR Cent) Bitte wenden Sie sich an den 1cs Support, wenn Sie Beträge < 100 (kleinste Währungseinheit) buchen möchten. |
| Currency | a3 | M | Währung, drei Zeichen DIN / ISO 4217, z.B. EUR, USD, GBP. Hier eine Übersicht: Währungstabelle |
| AccOwner | ans..50 | OC | nur bei PBAN-Erzeugung: Kontoinhaber |
| AccBank | ans..20 | OC | nur bei PBAN-Erzeugung: Bezeichnung der Bank |
| IBAN | ans..34 | O | International Bank Account Number |
| BIC | ans..11 | OC | nur bei PBAN-Erzeugung: PseudoBankNumber. Die letzten drei Stellen sind identisch zu den letzten drei Stellen der IBAN |
| OrderDesc | ans..768 | M | Beschreibung der gutgeschriebenen Artikel, Einzelpreise, Händlerkommentar etc. |
| ReqID | ans..32 | O | Um Doppelzahlungen zu vermeiden, übergeben Sie einen alphanumerischen Wert, der Ihre Transaktion identifiziert und nur einmal vergeben werden darf. Falls die Transaktion mit derselben ReqID erneut eingereicht wird, führt das 1cs Online Bezahlsystem keine Zahlung aus sondern gibt nur den Status der ursprünglichen Transaktion zurück. Bitte beachten Sie, dass das 1cs OBS für die erste initiale Aktion einen abgeschlossenen Transaktionsstatus haben muss. Einreichungen mit identischer ReqID auf einen offenen Status werden regulär verarbeitet. Bitte beachten Sie, dass eine ReqID nur 12 Monate gültig ist, danach wird sie vom 1cs OnlineBezahlsystem gelöscht. |
| MAC | an64 | M | Hash Message Authentication Code (HMAC) mit SHA-256-Algorithmus. Details finden Sie hier: HMAC-Authentisierung (Anfrage) HMAC-Authentisierung (Notify) |
Die folgende Tabelle beschreibt die Parameter, die das 1cs Online Bezahlsystem als Antwort zurückgibt:
- es können jederzeit neue Parameter hinzugefügt bzw. die Reihenfolge geändert werden
- die Parameter (z.B. MerchantId, RefNr) sollten nicht auf Groß-/Kleinschreibung geprüft werden
| Key | Format | CND | Beschreibung |
| MID | ans..30 | M | HändlerID, die von der First Cash Solution vergeben wird |
| PayID | an32 | M | Vom 1cs Online Bezahlsystem vergebene ID für die Zahlung, z.B. zur Referenzierung in Batch-Dateien sowie im Capture- oder Credit-Request. |
| XID | an32 | M | Vom 1cs Online Bezahlsystem vergebene ID für alle einzelnen Transaktionen (Autorisierung, Buchung, Gutschrift), die für eine Zahlung durchgeführt werden |
| TransID | ans..64 | M | Ihre eigene TransaktionsID, die für jede Zahlung eindeutig sein muss |
| Status | a..50 | M | OK (URLSuccess) oder FAILED (URLFailure) |
| Description | ans..1024 | M | Nähere Beschreibung bei Ablehnung der Zahlung. Bitte nutzen Sie nicht den Parameter Description sondern Code für die Auswertung des Transaktionsstatus! |
| Code | n8 | M | Fehlercode gemäß 1cs Online Bezahlsystem Antwort Codes (Fehlercodes) |
4.4 Storno
Stornierungen sind über eine Server-zu-Server-Kommunikation möglich. Um eine Lastschriftzahlung über eine Server-zu-Server-Verbindung zu stornieren, verwenden Sie folgende URL:

Hinweis: Die Reverse.aspx macht nicht nur Autorisierungen, sondern IMMER DEN LETZTEN TRANSAKTIONSSCHRITT rückgängig! Falls die letzte Transaktion eine Buchung war, löst die Reverse.aspx z.B. eine Gutschrift aus. Es ist daher größte Vorsicht geboten, und die Nutzung erfolgt auf eigene Gefahr. Wir empfehlen, vor Nutzung der Reverse.aspx den Transaktionsstatus mit der Inquire.aspx prüfen.

Hinweis: Eine Stornierung ist nur bei direkter Anbindung der Lastschrift möglich.

Hinweis: Aus Sicherheitsgründen lehnt das 1cs Online Bezahlsystem alle Zahlungsanfragen mit Formatfehlern ab. Bitte übergeben Sie deshalb bei jedem Parameter den korrekten Datentyp.
Die folgende Tabelle beschreibt die verschlüsselten Übergabeparameter:
| Key | Format | CND | Beschreibung |
| MerchantID | ans..30 | M | HändlerID, die von der First Cash Solution vergeben wird. Dieser Parameter ist zusätzlich auch unverschlüsselt zu übergeben. |
| PayID | an32 | M | Vom 1cs Online Bezahlsystem vergebene ID für die zu stornierende Zahlung |
| TransID | ans..64 | M | ID des Händlers zur Identifizierung des zu stornierenden Zahlungsvorgangs |
| Amount | n..10 | M | Betrag in der kleinsten Währungseinheit (z.B. EUR Cent) Bitte wenden Sie sich an den 1cs Support, wenn Sie Beträge < 100 (kleinste Währungseinheit) buchen möchten. |
| Currency | a3 | M | Währung, drei Zeichen DIN / ISO 4217, z.B. EUR, USD, GBP. Hier eine Übersicht: Währungstabelle |
| MAC | an64 | M | Hash Message Authentication Code (HMAC) mit SHA-256-Algorithmus. Details finden Sie hier: HMAC-Authentisierung (Anfrage) HMAC-Authentisierung (Notify) |
| ReqId | ans..32 | O | Um Doppelzahlungen zu vermeiden, übergeben Sie einen alphanumerischen Wert, der Ihre Transaktion / Aktion identifiziert und nur einmal vergeben werden darf. Falls die Transaktion oder auch jede Aktion mit derselben ReqID erneut eingereicht wird, führt das 1cs OBS keine Zahlung / weitere Aktion aus sondern gibt nur den Status der ursprünglichen Transaktion / Aktion zurück. Bitte beachten Sie, dass das 1cs OBS für die erste initiale Aktion einen abgeschlossenen Transaktionsstatus haben muss. Einreichungen mit identischer ReqID auf einen offenen Status werden regulär verarbeitet. Bitte beachten Sie, dass eine ReqID nur 12 Monate gültig ist, danach wird sie vom 1cs Online Bezahlsystem gelöscht. |
Die folgende Tabelle beschreibt die Parameter, die das 1cs Online Bezahlsystem als Antwort zurückgibt:
- es können jederzeit neue Parameter hinzugefügt bzw. die Reihenfolge geändert werden
- die Parameter (z.B. MerchantId, RefNr) sollten nicht auf Groß-/Kleinschreibung geprüft werden
| Key | Format | CND | Beschreibung |
| MID | ans..30 | M | HändlerID, die von der First Cash Solution vergeben wird |
| PayID | an32 | M | Vom 1cs Online Bezahlsystem vergebene ID für die Zahlung, z.B. zur Referenzierung in Batch-Dateien sowie im Capture- oder Credit-Request. |
| XID | an32 | M | Vom 1cs Online Bezahlsystem vergebene ID für alle einzelnen Transaktionen (Autorisierung, Buchung, Gutschrift), die für eine Zahlung durchgeführt werden |
| TransID | ans..64 | M | Ihre eigene TransaktionsID, die für jede Zahlung eindeutig sein muss |
| Status | a..50 | M | OK (URLSuccess) oder FAILED (URLFailure) |
| Description | ans..1024 | M | Nähere Beschreibung bei Ablehnung der Zahlung. Bitte nutzen Sie nicht den Parameter Description sondern Code für die Auswertung des Transaktionsstatus! |
| Code | n8 | M | Fehlercode gemäß 1cs Online Bezahlsystem Antwort Codes (Fehlercodes) |
5. Batch-Nutzung der Schnittstelle
Grundsätzliche Informationen zur Arbeit mit Batch-Dateien sowie zu deren Aufbau erfahren Sie im separaten Handbuch zum Batchmanager. Im Batch-Verfahren sind nicht alle Funktionen verfügbar, die für die Online-Schnittstelle verfügbar sind.
5.1 Batch-Aufrufe und Antworten
Dieses Kapitel beschreibt die Parameter, die Sie im Datensatz (Record) für die Ausführung einer Lastschriftzahlung übergeben müssen und welche Informationen Sie der Antwort-Datei über den Status des Zahlungsvorgangs entnehmen können.
Folgende Tabelle gibt eine Übersicht der pro Aktion jeweils möglichen Batch-Versionen und ihrer Besonderheiten:
| Aktion | Version | Beschreibung |
| Capture | 1.0 / 2.0 | Standardversion ohne Rückgabe von Parameter Code |
| 1.x / 2.x | mit RefNr (gilt für alle Versionen außer 1.0) | |
| Authorize | 1.0.1 / 2.0.1 | Standardversion ohne Rückgabe von Parameter Code |
| 1.x.1 / 2.x.1 | mit RefNr (gilt für alle Versionen außer 1.0) | |
| Sale | 1.0.1 / 2.0.1 | Standardversion ohne Rückgabe von Parameter Code |
| 1.x.1 / 2.x.1 | mit RefNr (gilt für alle Versionen außer 1.0) | |
| Credit | 1.0 / 2.0 | Standardversion ohne Rückgabe von Parameter Code |
| 1.x / 2.x | mit RefNr (gilt für alle Versionen außer 1.0) | |
| CreditEx | 1.0 / 2.0 | Standardversion ohne Rückgabe von Parameter Code |
| 1.x / 2x. | mit RefNr (gilt für alle Versionen außer 1.0) |
Der Aufbau für eine Lastschriftzahlung in einer einzureichenden Batch-Datei sieht folgendermaßen aus:
HEAD,<MerchantID>,<Date>,<Version> EDD,Authorize,<Amount>,<Currency>,<TransID>,(<RefNr>,)<AccOwner>,<IBAN>,<BIC>,<AccBankName>,<OrderDesc1>,<OrderDesc2>,(<MandateID>,<DtOfSgntr>,<MdtSeqType>) EDD,Sale,<Amount>,<Currency>,<TransID>,(<RefNr>,)<AccOwner>,<IBAN>,<BIC>,<AccBankName>,<OrderDesc1>,<OrderDesc2>,(<MandateID>,<DtOfSgntr>,<MdtSeqType>) EDD,Capture,<Amount>,<Currency>,<TransID>,(<RefNr>,)<PayID>,(<MandateID>,<DtOfSgntr>,<MdtSeqType>) EDD,Credit,<Amount>,<Currency>,<TransID>,(<RefNr>,)<PayID> EDD,CreditEx,<Amount>,<Currency>,<TransID>,(<RefNr>,)<AccOwner>,<IBAN>,<BIC>,<AccBankName>,<OrderDesc1>,<OrderDesc2> EDD,Reverse,<Amount>,<Currency>,<TransID>,(<RefNr>,)<PayID> FOOT,<CountRecords>,<SumAmount> |
Beispiel für Master MID Funktion:
HEAD,[Master]MerchantID,Date,2.x |
Die folgende Tabelle beschreibt die einzelnen Felder und Werte, die im Datensatz (Record) innerhalb der Batch-Datei verwendet werden:
| Key | Format | CND | Beschreibung |
| Type | a..11 | M | HEAD für Header, FOOT für Footer, EDD für Lastschrift |
| Action | a..20 | M | Der Action-Parameter definiert die Art der Transaktion: Authorize (Autorisierung) Capture (Buchung) Sale (Verkauf) Credit (Gutschrift) CreditEx (Gutschrift ohne vorherige Buchung; bitte stimmen sie sich hierzu vorher mit dem First Cash Solution Support ab) Reverse (Storno) |
| Amount | n..10 | M | Betrag in der kleinsten Währungseinheit (z.B. EUR Cent) Bitte wenden Sie sich an den 1cs Support, wenn Sie Beträge < 100 (kleinste Währungseinheit) buchen möchten. |
| Currency | a3 | M | Währung, drei Zeichen DIN / ISO 4217, z.B. EUR, USD, GBP. Hier eine Übersicht: Währungstabelle |
| TransID | ans..64 | M | Ihre eigene TransaktionsID, die für jede Zahlung eindeutig sein muss |
| PayID | an32 | M | Vom 1cs Online Bezahlsystem vergebene ID für diese Transaktion |
| RefNr | ns..30 | O | Eindeutige Referenznummer Es sind ausschließlich ASCII-Zeichen erlaubt. Sonderzeichen wie („Umlaute“, …) sind nicht erlaubt und müssen ggf. durch ASCII-Zeichen ersetzt werden (z.B. ü → ue, é → e, …). |
| AccOwner | ans..50 | M | Kontoinhaber |
| IBAN | ans..34 | M | International Bank Account Number |
| BIC | ans..11 | O | Bank Identifier Code |
| AccBankName | ans..20 | M | Name der Bank |
| OrderDesc1 | ans..27 | M | Verwendungszweck-Text für Kontoauszug des Kunden, max. 27 Zeichen |
| OrderDesc2 | ans..27 | M | Verwendungszweck-Text für Kontoauszug des Kunden, max. 27 Zeichen (2. Zeile) |
| MandateID | ans..35 | O | SEPA-Mandatsnummer (Pflicht bei SEPA) sollte eindeutig sein, ist nicht case-sensitive Zulässige Zeichen: Ziffern 0-9, Großbuchstaben A-Z, Kleinbuchstaben a-z, Apostroph, Doppelpunkt, Fragezeichen, Komma, Punkt, Pluszeichen, Minuszeichen, Schrägstrich, linke und rechte Klammer |
| DtOfSgntr | ans..10 | O | Datum der Mandatserteilung im Format DD.MM.YYYY (Pflicht bei Übergabe von MandateID) |
| MdtSeqType | ans..4 | O | Gibt an, ob es sich um eine Erst-, Folge-, Einmal- oder letztmalige Lastschrift handelt. Zulässige Werte: FRST, RCUR, OOFF, FNAL Standard: OOFF (Einmal-Lastschrift) |
Der Record-Bereich in der Antwort-Datei zu Batch-Transaktionen sieht folgendermaßen aus:
HEAD,<MerchantID>,<Date>,<Version>
EDD,Authorize,<Amount>,<Currency>,<TransID>,(<RefNr>,)<AccOwner>,<IBAN>,<BIC>,<AccBankName>,<OrderDesc1>,<OrderDesc2>,(<MandateID>,<DtOfSgntr>,<MdtSeqType>,)<Status>,<Code>
EDD,Sale,<Amount>,<Currency>,<TransID>,(<RefNr>,)<AccOwner>,<IBAN>,<BIC>,<AccBankName>,<OrderDesc1>,<OrderDesc2>,(<MandateID>,<DtOfSgntr>,<MdtSeqType>,)<Status>,<Code> EDD,Capture,<Amount>,<Currency>,<TransID>,(<RefNr>,)<PayID>,(<MandateID>,<DtOfSgntr>,<MdtSeqType>,)<Status>,<Code> EDD,Credit,<Amount>,<Currency>,<TransID>,(<RefNr>,)<PayID>,<Status>,<Code> EDD,CreditEx,<Amount>,<Currency>,<TransID>,(<RefNr>,)<AccOwner>,<IBAN>,<BIC>,<AccBankName>,<OrderDesc1>,<OrderDesc2>,<Status>,<Code> EDD,Reverse,<Amount>,<Currency>,<TransID>,(<RefNr>,)<PayID>,<Status>,<Code> FOOT,<CountRecords>,<SumAmount>
Die folgende Tabelle beschreibt die Antwort-Parameter, die der Batch-Manager im Record-Bereich zu jeder Transaktion speichert (hier nicht erklärte Standardparameter wie etwa <TransID> oder <RefNR> und Aufrufparameter, werden unverändert zum Aufruf wieder zurückgegeben und sind vorstehend beschrieben):
| Key | Format | CND | Beschreibung |
| Action | a..20 | M | Der Action-Parameter definiert die Art der Transaktion wie Capture (Buchung) oder Credit (Gutschrift) – siehe oben. |
| PayID | an32 | M | Vom 1cs Online Bezahlsystem vergebene ID für die Zahlung; z.B. zur Referenzierung in Batch-Dateien sowie im Capture- oder Credit-Request. |
| Status | a..50 | M | OK (URLSuccess) oder FAILED (URLFailure) |
| Code | n8 | M | Fehlercode gemäß 1cs Online Bezahlsystem Antwort Codes. (Fehlercodes) |